360 Meridianos
Ficha Técnica:
Direção de Criação: Ronei Sampaio e Pabline Felix
Designer: Halef Oliveira
Desenvolvimento: Douglas Mofet
Apresentação: Renata Gomes
Imagine um blog de viagens muito legal, mas que vai além das fotos bonitas e das indicações de onde ir, capaz de apresentar dicas, artigos e reportagens especiais com um olhar crítico sobre quase todos os lugares do mundo. Imaginou? Pois esse é o 360 meridianos, um site que aborda diferentes aspectos dos destinos do globo com uma linguagem próxima e de um ponto de vista inteligente.
Desafio
O site anterior do 360 havia sido construído com um tema pronto de WordPress o que, com o passar do tempo, representou uma limitação para expansão do conteúdo de texto e imagem. Para desenhar o novo site, o primeiro passo foi entender o 360: desenvolvemos a persona da marca para compreendermos tom de voz, preferência e atributos de personalidade. Em seguida, investigamos quem lê o 360 e o como podemos construir uma experiência de navegação intuitiva, agradável e instigante. O próximo passo foi compreender o cenário e perceber quem eram os demais sites que habitam o ecossistema do 360.
Mão na massa!
O site anterior do 360 havia sido construído com um tema pronto de WordPress o que, com o passar do tempo, representou uma limitação para expansão do conteúdo de texto e imagem. Para desenhar o novo site, o primeiro passo foi entender o 360: desenvolvemos a persona da marca para compreendermos tom de voz, preferência e atributos de personalidade. Em seguida, investigamos quem lê o 360 e o como podemos construir uma experiência de navegação intuitiva, agradável e instigante. O próximo passo foi compreender o cenário e perceber quem eram os demais sites que habitam o ecossistema do 360.
Depois do diagnóstico, hora de mão na massa. Redesenhamos a identidade visual do site, mantendo o conceito norteador, mas ampliando as possibilidades de aplicação. Organizamos também os mais de 3.000 textos em categorias, mais intuitivas e fáceis para os usuários. Facilitar o acesso de tanto conteúdo foi objetivo central da arquitetura da informação.
Criando visualidades
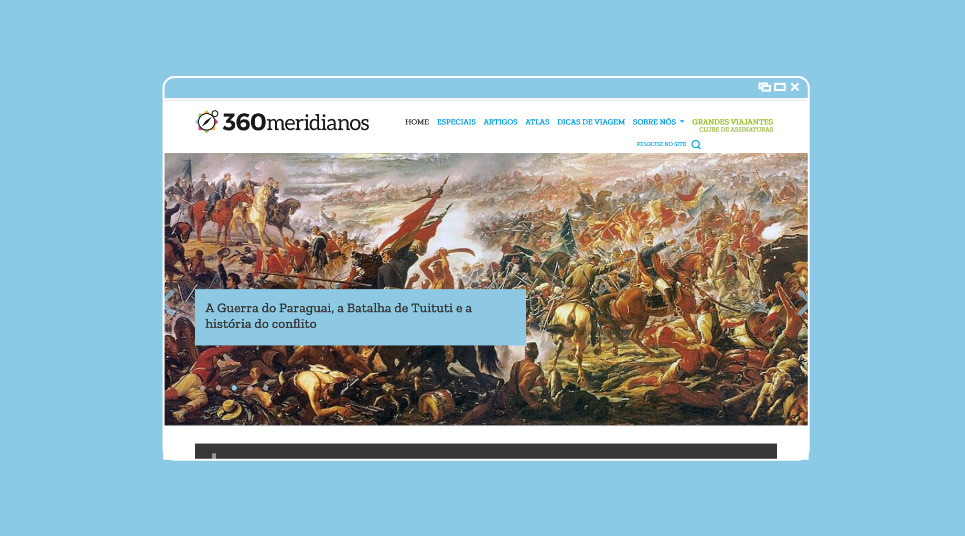
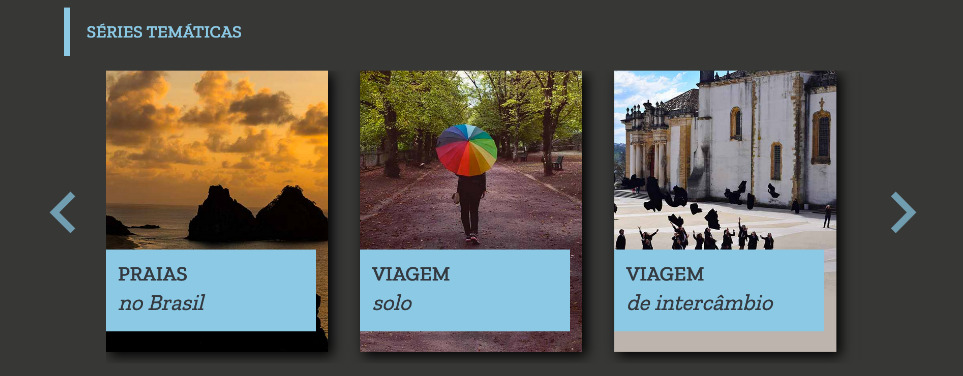
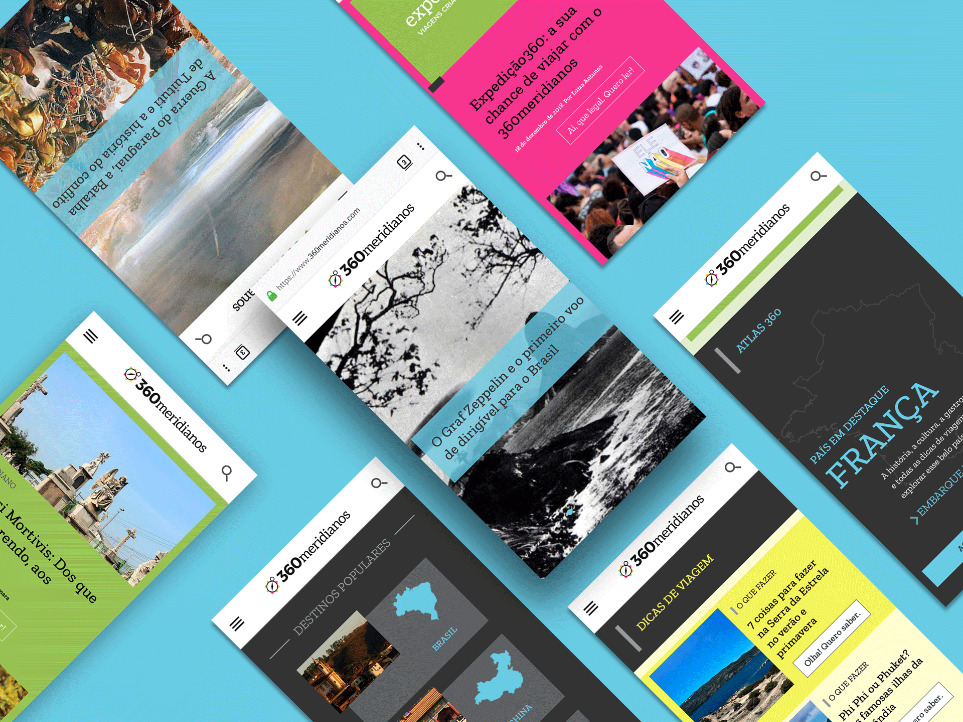
Estabelecido o alicerce, avançamos para os protótipos visuais. Hora de cor, tipografia e composição se articularem para produzir uma experiência visual singular. O layout privilegiou a diferenciação entre os cards dos conteúdos e explorou as imagens produzidas pelo pessoal do 360 durante as viagens pelos quatro cantos do globo.
Confira abaixo o resultado!





A modernização da identidade visual privilegiou a simplicidade, diversidade e conexão na representação de uma bússola, símbolo já adotado pelo 360 Meridianos.






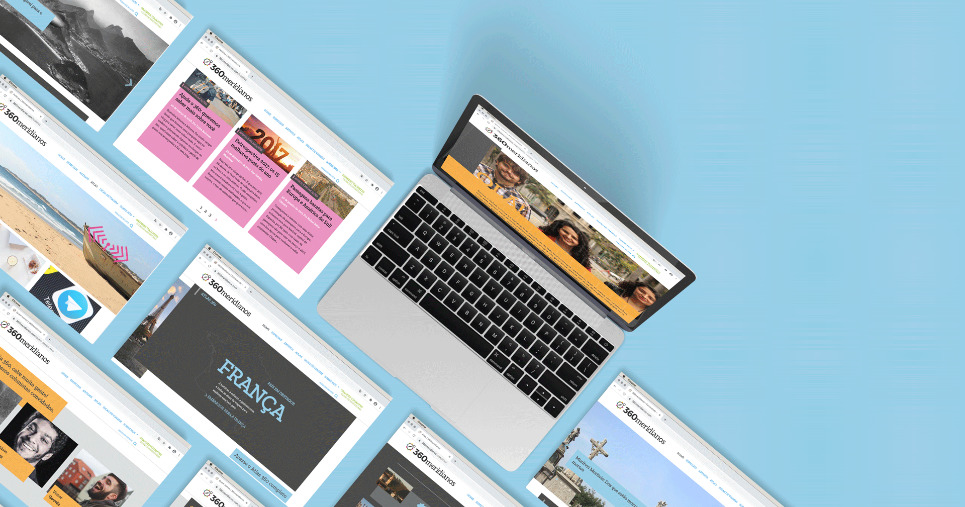
Construído para funcionar bem para telas menores (celulares e tablets) e telas maiores (desktop), o site privilegiou velocidade sem abrir mão do apelo estético da experiência imersiva que é uma viagem.




Quer ficar por dentro das melhores dicas e narrativas sobre viagens? Acesse o site do 360. Clique aqui.